Testing fonts and their combinations on websites is a real hassle for web designers. Its not just about the aesthetics of a website; web designers also have to carefully select the fonts so that they are readily available in user’s computers. There are various tools for testing font combinations but how about using a simple bookmarklet for it?
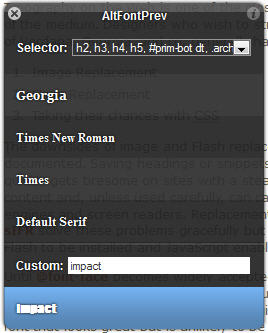
 Sam Rayner’s AllFontPrev bookmarklet lets you see how a page would look like if a specific font is not available. Drag this to your bookmarks toolbar to install it. The bookmarklet works pretty well for any webpage. You can preview any webpage and see how it would look like without a certain font. Clicking on the bookmarklet will bring up a widget that has a selector for selecting various elements in the page. You can select an element using the selector and choose a font to replace the default font for the element.
Sam Rayner’s AllFontPrev bookmarklet lets you see how a page would look like if a specific font is not available. Drag this to your bookmarks toolbar to install it. The bookmarklet works pretty well for any webpage. You can preview any webpage and see how it would look like without a certain font. Clicking on the bookmarklet will bring up a widget that has a selector for selecting various elements in the page. You can select an element using the selector and choose a font to replace the default font for the element.
You can also add custom fonts to the list for quick testing. Just type the name of the font you’d like to test and hit Enter to change the font of any element. Each font used for styling an element is listed under its selector. AllFontPrev bookmarklet can be real handy for previewing what a page would look like without a font.
