Google has released its +1 button for websites. Google launched the +1 button about a month ago that let users vote up a website on Google Search results, to be seen by their friends. Now, Google wants to make it ubiquitous on the web and thus lets webmasters to embed the button on pages throughout their website. You can easily add the plus one button to any page on your website by simply using the code snippet provided by Google for various sizes. But what if you want to add Google +1 button to WordPress homepage? Well, its easy and you just need to modify the standard code a bit.
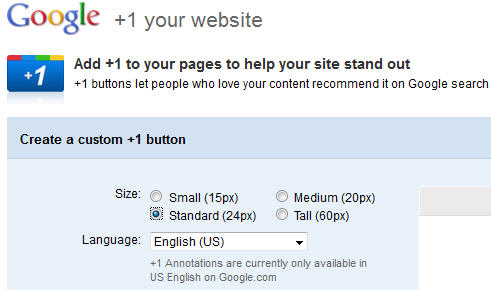
 You can get the code for embedding the +1 button through Google’s custom +1 button generator page. The +1 button is available in four different sizes, the standard size, small size, Medium and Tall. You can quickly grab the code for your desired size and use it on your website.
You can get the code for embedding the +1 button through Google’s custom +1 button generator page. The +1 button is available in four different sizes, the standard size, small size, Medium and Tall. You can quickly grab the code for your desired size and use it on your website.
For the standard button, Google generates a code that looks something like this
[code]
<!– Place this tag in your head or just before your close body tag –>
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
<!– Place this tag where you want the +1 button to render –>
<g:plusone></g:plusone>
[/code]
Here the code at the top should be placed in your footer.php of your WordPress theme. Paste the following code just before the closing tag on footer.php file.
[code]
<script src="http://apis.google.com/js/plusone.js" type="text/javascript"><!–mce:0–></script>
[/code]
Now grab the code above it and place it on single.php where you want it to appear. So, paste the code given below to single.php below the content or above it, where you want the +1 button to appear.
[code]
<g:plusone></g:plusone>
[/code]
Now, simply adding the above code on the homepage below each post excerpt won’t generate a +1 button for each individual post. To add the +1 button on WordPress homepage, use the code given below and paste it on the index.php file where you want it to appear.
[code]
<g:plusone size="small" href="<?php the_permalink() ?>"></g:plusone>
[/code]
This will now add a plus +1 button that corresponds to each post appearing on the index page. You can add the code in similar manner to category pages as well.
Thus, by modifying the code snippet given by Google by adding the URL attribute, you can embed the Google +1 button to WordPress blog homepage.
