With the onset of web fonts, many web designers have started using an assortment of beautiful fonts on websites. Besides the popular and the most widely used fonts, it is really difficult to correctly tell the name of a font. But with Whatfont bookmarklet, you can easily find out what fonts a website is using, including the font size, font weight etc.
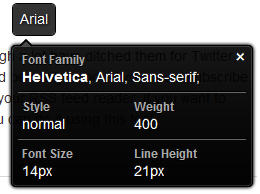
 Whatfont Bookmarklet by Cheyngin is a very handy tool that can give you a lot of information regarding the fonts used on a website with a single mouse click. Drag the WhatFont bookmarklet to your browser’s bookmarks bar. Click on it and the tool is ready to work. Just hover your mouse over any text on a webpage and you’ll see the name of the font at the tooltip. If you want more information, just double click on it and a popup will appear showing you the Font Family, font style, font weight, font size, line height etc.
Whatfont Bookmarklet by Cheyngin is a very handy tool that can give you a lot of information regarding the fonts used on a website with a single mouse click. Drag the WhatFont bookmarklet to your browser’s bookmarks bar. Click on it and the tool is ready to work. Just hover your mouse over any text on a webpage and you’ll see the name of the font at the tooltip. If you want more information, just double click on it and a popup will appear showing you the Font Family, font style, font weight, font size, line height etc.
You can exit the tool by clicking on the exit link at the upper right corner of the page. WhatFont is a powerful bookmarklet for knowing the fonts used on a website.